用意されたスタイルを適用できるPreset
Preset(プリセット)とは、あらかじめ用意された動画スタイルや設定のテンプレートのことです。
デフォルトでは以下の種類が用意されています。
● None(Preset未適用)
Presetを利用しません。最初はこれが選択されています
● Balloon World(バルーンワールド)
全体的に物体が丸みを帯び、色使いもポップで楽しげになります
● Stop Motion(ストップモーション)
コマ撮り人形アニメ的なカクカクした動きになります
● Archival(アーカイバル)
昔のフィルム映像のようなノイズが目立つ質感になります
● Film Noir(フィルム・ノワール)
白黒映像になります
● Cardboard & Papercraft(ダンボール&ペーパークラフト)
被写体がダンボールや折り紙のようになります
PresetにCardboard & Papercraftを設定して、プロンプトを「女の子が波打ち際でラーメンを食べている」にして生成しました。
デフォルトでは以下の種類が用意されています。
● None(Preset未適用)
Presetを利用しません。最初はこれが選択されています
● Balloon World(バルーンワールド)
全体的に物体が丸みを帯び、色使いもポップで楽しげになります
● Stop Motion(ストップモーション)
コマ撮り人形アニメ的なカクカクした動きになります
● Archival(アーカイバル)
昔のフィルム映像のようなノイズが目立つ質感になります
● Film Noir(フィルム・ノワール)
白黒映像になります
● Cardboard & Papercraft(ダンボール&ペーパークラフト)
被写体がダンボールや折り紙のようになります
PresetにCardboard & Papercraftを設定して、プロンプトを「女の子が波打ち際でラーメンを食べている」にして生成しました。
Sora使用例:女の子が波打ち際でラーメンを食べている
via www.youtube.com
あえてペーパークラフトにあまり向いていなさそうな、水や液体に関わるプロンプトにしてみましたが、ちゃんとペーパークラフトらしい動画にしてくれています。
ところで、この動画を生成するときに偶然、Soraがサービスでもう1本動画を作ってくれました。たまにクレジット消費なしで、こういうこともあるようです。複数生成のよさを伝えるためでしょうか。
ところで、この動画を生成するときに偶然、Soraがサービスでもう1本動画を作ってくれました。たまにクレジット消費なしで、こういうこともあるようです。複数生成のよさを伝えるためでしょうか。

サービスで2本作ってくれた場合は、保存できるのは、どちらか片方の動画のみのようです。

左の動画は人間の手が出てしまっているので、よりペーパークラフトらしさがある右の方を保存しました。
プリセットは自分で作成することもできます。プリセットの選択メニューから「Manage」を選択してください。
プリセットは自分で作成することもできます。プリセットの選択メニューから「Manage」を選択してください。

すると次のような画面が表示されます。

この画面でPresetごとに設定を管理できます。右側のPreset欄を見ると、Presetを実現するためのプロンプトが書かれています。自分でPresetを作ることもできるので、既存のプリセットをコピーして、中の文章を少しずつ変えて、新しいPresetづくりをしてみるのも面白いでしょう。
動画の構成を指定できるStoryboard
SoraにはStoryboard(ストーリーボード)という強力な機能があります。ストーリーボードは、Soraで動画を作成する際、シーンの流れや構成を視覚的に整理・計画するための重要なツールです。
ストーリーボードは映画やアニメ制作における絵コンテのような役割を果たし、各シーンの要素、タイミング、動き、カメラワークなどを事前に設計することで、より一貫性のある動画を効率的に作成できます。
動画制作の設計図ともいえるストーリーボードでは、以下の要素を視覚的に整理します。
● シーンの順序:動画の流れや時間経過に応じたシーン配置
● カメラワーク:シーンごとのカメラの動きや視点
● キャラクターやオブジェクトの配置:登場人物や物の位置や動き
● アクション:シーンごとに発生する動作やイベント
● 効果やスタイル:特定の照明やフィルター、演出
具体的には、何秒目からどういう行動をするのかを記述することができます。実際の使い方を見ていきましょう。
ストーリーボードは映画やアニメ制作における絵コンテのような役割を果たし、各シーンの要素、タイミング、動き、カメラワークなどを事前に設計することで、より一貫性のある動画を効率的に作成できます。
動画制作の設計図ともいえるストーリーボードでは、以下の要素を視覚的に整理します。
● シーンの順序:動画の流れや時間経過に応じたシーン配置
● カメラワーク:シーンごとのカメラの動きや視点
● キャラクターやオブジェクトの配置:登場人物や物の位置や動き
● アクション:シーンごとに発生する動作やイベント
● 効果やスタイル:特定の照明やフィルター、演出
具体的には、何秒目からどういう行動をするのかを記述することができます。実際の使い方を見ていきましょう。

「View Story」のアイコンをクリックすると、初回はこのような案内ダイアログが出ます。

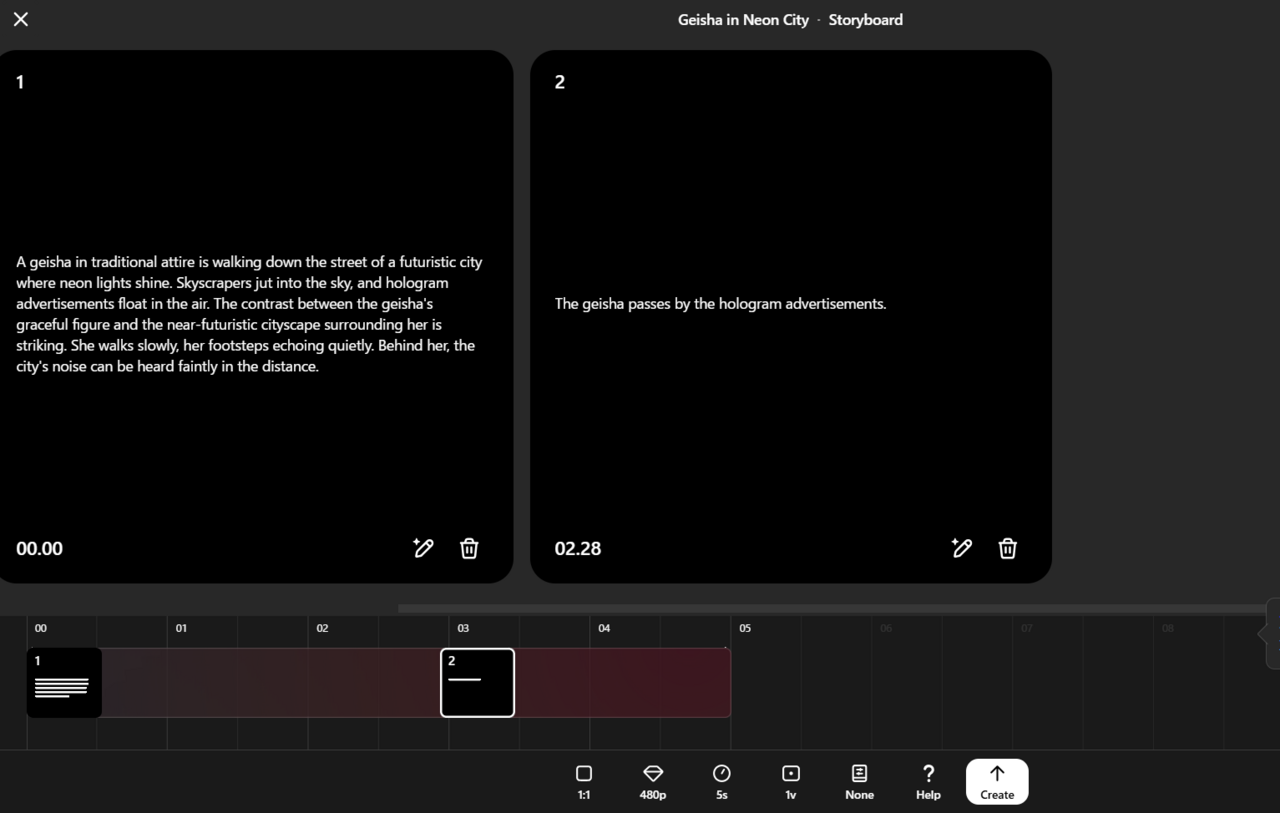
ここで「Use Storyboard」を押すと、画面が以下のようになります。今回は先ほど日本語のプロンプトで作成した「未来世界の舞妓さん」の動画を例に、見てみます。

元のプロンプトに対して、非常に長い説明がついているのがわかります。また、全体が2つのシーンに分かれていて、「2.28」から次のシーンになっています。このシーンを表す記述のことを「キャプションカード」といいます。
この「2.28」というのは「2.28秒」という意味ではありません。Soraでは1秒間に30フレームでアニメーションをしているので、その28フレーム目ということです。秒に直すとおよそ2.9秒です。
1シーン目は全体の描写も入るため、非常に長い文章になっていますが、2シーン目は変化のみが書かれているため短い内容です。ここでは「The geisha passes by the hologram advertisements.」とホログラムで広告が出てくることが書かれています。
また、動画の作成前にStoryboardを確認することもできます。
プロンプト欄に「girl」とだけ入れてみます。
この「2.28」というのは「2.28秒」という意味ではありません。Soraでは1秒間に30フレームでアニメーションをしているので、その28フレーム目ということです。秒に直すとおよそ2.9秒です。
1シーン目は全体の描写も入るため、非常に長い文章になっていますが、2シーン目は変化のみが書かれているため短い内容です。ここでは「The geisha passes by the hologram advertisements.」とホログラムで広告が出てくることが書かれています。
また、動画の作成前にStoryboardを確認することもできます。
プロンプト欄に「girl」とだけ入れてみます。

実は、もうこの時点でStoryboardボタンを押せば、どのようなシーンになるのか見ることができるのです。

「girl」しか入れていないのですが、Storyboardでは「curly brown hair」や「a bright yellow dress」のように服装の指定も入り、「She is surrounded by wildflowers and tall grass」のように、どのような背景かも記述してくれています。
このシーンの記述は書き換えることができます。ここでは髪の色をブロンドに、服の色を赤に変更してみました。
このシーンの記述は書き換えることができます。ここでは髪の色をブロンドに、服の色を赤に変更してみました。

AIによる動画作成はランダム性が高いため、何度も再作成することが多くなりがちですが、Soraの場合は入力したのがシンプルなプロンプトでも、生成前にどのような動画になるのかを確認でき、修正することができるのです。
作成した動画がこちらです。ちゃんとブロンドで赤い服になっていますね。
作成した動画がこちらです。ちゃんとブロンドで赤い服になっていますね。
Sora使用例:girlのみでの生成
via www.youtube.com

小泉 勝志郎
株式会社テセラクト 代表取締役社長
シニアプログラミングネットワーク代表
震災復興活動の中で海藻・アカモクをモチーフにつくったキャラクター「渚の妖精ぎばさちゃん」を運営。Appleの開発者カンファレンスに「81歳のアプリ開発者」として招待された若宮正子さんへの教育をきっかけに、高齢者向けのプログラミング教育にも力を入れ、現在はコミュニティ「シニアプログラミングネットワーク」を運営する。2023年3月「第1回AIアートグランプリ」において「渚の妖精ぎばさちゃん」をテーマにした漫画で準グランプリを受賞するなど、生成AIにも造詣が深い。





















