前々回記事『話題の画像生成AIで実写みたいな絵を作る!Stable Diffusionで「BRAV5」を使う方法』では、リアルな画像が作れるAI作画モデルの「BRAV5」が動作する環境をGoogle Colab上に構築するまでの方法を紹介しました。また、前回記事『画像生成AIで思い通りの画像を作る!「BRAV5」を使いこなすプロンプトのコツ』では画像を生成するためのプロンプトの基本を紹介しました。
今回は画像をもとに画像を生成する「img2img」という手法と、「Inpaint」という画像の一部だけ修正する手法を紹介します。これらの手法はプロンプトだけだと実現が難しい画像生成を可能にしてくれるものです。
今回は画像をもとに画像を生成する「img2img」という手法と、「Inpaint」という画像の一部だけ修正する手法を紹介します。これらの手法はプロンプトだけだと実現が難しい画像生成を可能にしてくれるものです。
画像をもとに画像を生成する「img2img」
プロンプトで指示しても指示通りの画像が出力されないことがあります。例えば「青い髪で白い帽子と赤いシャツの女性」を生成してみましょう。プロンプトは「girl , white hat , blue hair , red shirt」です。

白い帽子と指定したのに帽子が赤く、シャツも赤だけでなく白が混ざっています。このようにプロンプトの指示と色が入れ替わる現象は、かなりの頻度で発生します。
前回の記事で取り上げたネガティブプロンプトや単語の強調を用いることで、より意図に近づけることは可能ですが、今回はさらに確実な方法を紹介します。それがimg2imgです。img2imgは画像を読み込ませて、それをもとに画像を生成する方法です。
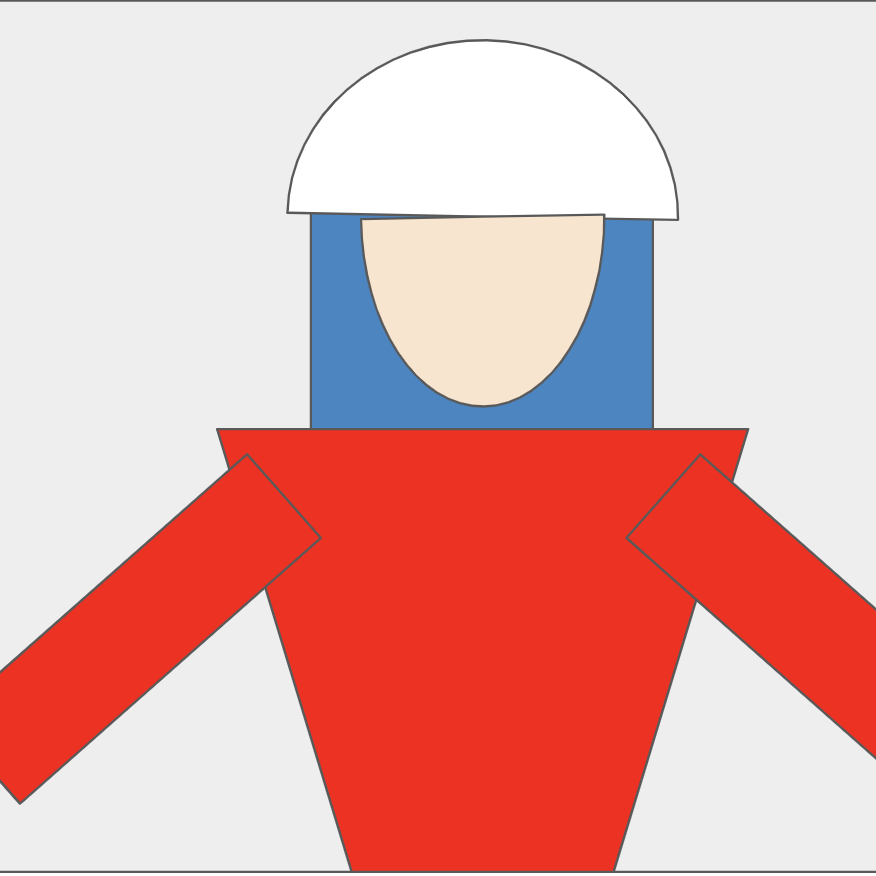
読み込ませる画像として、下記の図を用意してみました。Googleスライドの基本図形を組み合わせただけのもので、「なんとか人に見えるかな」という程度のシンプルなものです。白い帽子、青い髪、赤いシャツが描かれています。
前回の記事で取り上げたネガティブプロンプトや単語の強調を用いることで、より意図に近づけることは可能ですが、今回はさらに確実な方法を紹介します。それがimg2imgです。img2imgは画像を読み込ませて、それをもとに画像を生成する方法です。
読み込ませる画像として、下記の図を用意してみました。Googleスライドの基本図形を組み合わせただけのもので、「なんとか人に見えるかな」という程度のシンプルなものです。白い帽子、青い髪、赤いシャツが描かれています。

これをもとに画像を生成していきます。
img2imgの利用方法
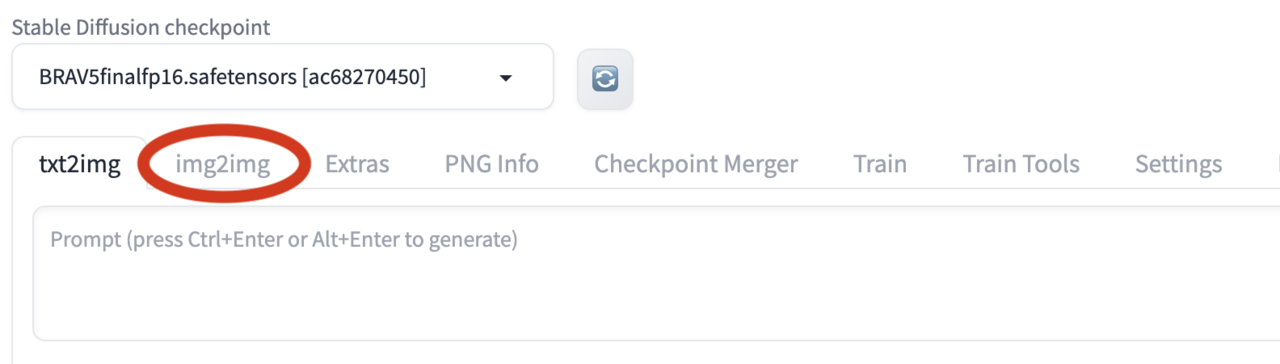
まず「Stable Diffusion Web UI」を起動します。プロンプトの上のタブに「img2img」があるのでクリックします。

クリックするとこのような画面になります。

プロンプト入力欄の下にGenerationのタブがあり、その下にさらにimg2imgのタブがあります。このGenerationのタブの下のimg2imgのタブが開いている状態であることを確認してください。ここへ画像を入力していきます。
画像入力欄に、先ほど用意した見本の図形をドラッグ&ドロップします。
画像入力欄に、先ほど用意した見本の図形をドラッグ&ドロップします。

ドラッグ&ドロップをするとこのようになります。

画像欄の下にある「Denoising strength」を確認します。これは入力画像に対してプロンプトをどれくらい優先するかという数値です。最大値が1でデフォルト値は0.75となっています。

まずはDenoising strengthをデフォルトの0.75のままで進めましょう。
次は今までのプロンプトでの生成と同じように「girl , white hat , blue hair , red shirt」と入れてみましょう。
次は今までのプロンプトでの生成と同じように「girl , white hat , blue hair , red shirt」と入れてみましょう。

これで生成した画像が次のものです。

ちゃんと白い帽子、青い髪、赤いシャツの女性になっていますね。
このimg2imgでは「元画像のどのあたりにどんな色があるか」という情報が生成の際に効いてきます。そのため、プロンプトで指定した色の取り違えも起こりづらくなるのです。
またDenoising strengthの値を下げると、より元の図版に近くなります。
「Denoising strength」が0.65の場合の画像がこちら。
このimg2imgでは「元画像のどのあたりにどんな色があるか」という情報が生成の際に効いてきます。そのため、プロンプトで指定した色の取り違えも起こりづらくなるのです。
またDenoising strengthの値を下げると、より元の図版に近くなります。
「Denoising strength」が0.65の場合の画像がこちら。

Denoising strengthが0.55の場合の画像がこちら。

ここまで来ると、かなり入力したデフォルメされた図に近づきます。
ちょうどよくなる数値は画像ごとに異なるので、Denoising strengthの値をいろいろ変えて試してみてください。
また注意事項として、img2imgで読み込ませる絵に他人の著作物を使わないようにしましょう。特に他人の著作物からimg2imgした画像をSNSにアップしてしまって、トラブルになるケースが散見されます。元画像は、先ほどのようなシンプルなものでも構わないので、自分で作ったものにしましょう。
ちょうどよくなる数値は画像ごとに異なるので、Denoising strengthの値をいろいろ変えて試してみてください。
また注意事項として、img2imgで読み込ませる絵に他人の著作物を使わないようにしましょう。特に他人の著作物からimg2imgした画像をSNSにアップしてしまって、トラブルになるケースが散見されます。元画像は、先ほどのようなシンプルなものでも構わないので、自分で作ったものにしましょう。
画像の一部を変更するInpaint
img2imgを使えば色の取り違えはなくなりますが、当然、一番最初に挙げたようなプロンプトのみで生成した画像とは大きく変わってしまいます。
そこで、元の画像の一部のみを描き換えるのが「Inpaint」です。
最初に出力した画像の帽子の色だけを変えてみましょう。
そこで、元の画像の一部のみを描き換えるのが「Inpaint」です。
最初に出力した画像の帽子の色だけを変えてみましょう。

Generationタブの下のimg2imgタブと同じ並びに「Inpaint」タブがあります。これを選択してください。

あとはimg2imgのときと同じエリアに、今度は修正したい画像をドラッグ&ドロップします。
Inpaintでは画像を修正する範囲を塗りつぶします。画像の右上にあるメニューで塗りつぶし範囲を消しゴムで消したり、塗りつぶす際のブラシの太さを変更できます。
Inpaintでは画像を修正する範囲を塗りつぶします。画像の右上にあるメニューで塗りつぶし範囲を消しゴムで消したり、塗りつぶす際のブラシの太さを変更できます。

塗りつぶした状態でプロンプトに「white hat」と入れてみましょう。元のプロンプトと同じく「girl , white hat , blue hair , red shirt」でもよいのですが、今回の描画に関わらない単語は入れない方が、期待する描画になりやすいです。
また、img2img同様、Denoising strengthで元画像に対してプロンプトをどれくらい優先するかを設定できます。最大値は1でデフォルト値は0.75です。
まずは0.75でInpaintしてみましょう。
また、img2img同様、Denoising strengthで元画像に対してプロンプトをどれくらい優先するかを設定できます。最大値は1でデフォルト値は0.75です。
まずは0.75でInpaintしてみましょう。

たしかに赤い帽子ではなくなっているのですが、白い帽子になってくれてもいません。
ここで「Denoising strength」を0.85にしてみます。
ここで「Denoising strength」を0.85にしてみます。

すると白い帽子にはなってくれましたが、Inpaintによる描きなおしの境界が不自然になっています。Denoising strengthを高くすると、よりプロンプトに従うようになるのですが、このように描き直した部分と元の画像の整合性が今一つになることもあるのです。
ちなみにこの画像も、不自然な境界部をさらにInpaintすることである程度自然な仕上がりにはできます。
ちなみにこの画像も、不自然な境界部をさらにInpaintすることである程度自然な仕上がりにはできます。

Inpaint sketchで色を指定して描きなおす
Inpaintとimg2imgを合わせたような「Inpaint sketch」という機能があります。
Inpaintと同じようにブラシで塗りつぶしていく形式ですが、Inpaint sketchはここで色を変えることができます。
Inpaintと同じようにブラシで塗りつぶしていく形式ですが、Inpaint sketchはここで色を変えることができます。

メニュー右下のパレットアイコンから色が変更できます。ここでは帽子の範囲を白く塗りつぶしてみます。もともと帽子にあった白い箇所は塗り潰さないで生かすようにしました。
こちらが塗りつぶし後です。
こちらが塗りつぶし後です。

ここから、先ほどのInpaintの時と同様に「white hat」とプロンプトに入力して描き直します。

元の帽子の形状をほぼ保ったまま、白い帽子になりました。

小泉 勝志郎
株式会社テセラクト 代表取締役社長
シニアプログラミングネットワーク代表
震災復興活動の中で海藻・アカモクをモチーフにつくったキャラクター「渚の妖精ぎばさちゃん」を運営。Appleの開発者カンファレンスに「81歳のアプリ開発者」として招待された若宮正子さんへの教育をきっかけに、高齢者向けのプログラミング教育にも力を入れ、現在はコミュニティ「シニアプログラミングネットワーク」を運営する。2023年3月「第1回AIアートグランプリ」において「渚の妖精ぎばさちゃん」をテーマにした漫画で準グランプリを受賞するなど、生成AIにも造詣が深い。



















